TURTLE MOON の Web雑記
アクセシビリティ・ユーザビリティ・ユニバーサルデザイン・バリアフリーの違いについて、にわか勉強で解説いたします 1of2:08年2月3日
コホンッ。
え〜と、今回はお勉強です。
最近、よく耳にするようになった、「アクセシビリティ」「ユーザビリティ」「ユニバーサルデザイン」「バリアフリー」などの言葉の意味を調べてみましたので、ご解説いたしたいと思います。
コラッ! ちょっとそこ! 勝手に立って歩かない!←もはや学級崩壊の危機がw
■ 特にWebの世界でよく使われる「アクセシビリティ」「ユーザビリティ」
まずは、アクセシビリティとユーザビリティについてです。
アクセシビリティ[accessibility]
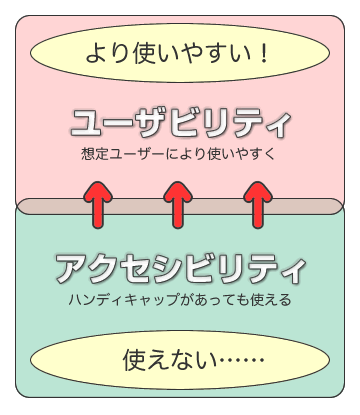
アクセシビリティとは、できる限り多くの人々が、「使える状態かどうか」もしくは「使いやすい状態かどうか」を表す言葉である。
特に、高齢者や障がい者などの「ハンディキャップ」を抱えた人々の使い勝手を追求する。
Web(ウェブ)の世界では、このアクセシビリティという言葉が、ユーザビリティ・ユニバーサルデザイン・バリアフリーなどの言葉の意味を含んで使われる場合が多いようです。
今回は、これらを少し厳密に、狭義での使い方を学びたいと思います。
細かな違いを使い分けられたら、それだけでもレベルが高く思われそうですから(笑)。
もともとこれらの言葉は、交通や建築の世界から生まれました。
なので、これらをWebの世界に限定して語ることは、難しいかもしれません。
建築の世界の考え方では、アクセシビリティは「地の利のよさ」「利用しやすさ」「便利さ」など、建築物そのもののみならず、その外側の環境までもを含めて考えるようです。
これをWebの世界に置き換えると、サイトそのものの操作性や内容の前に、まず「検索性の高さ(SEO含む)」「有効な外部 被リンク」「Webサーバーや回線の速度」「サイトの表示・データの軽さ」「対応環境(OS・ブラウザ・モバイル)」などから考える必要があるということになりそうですね。
ユーザビリティ[usability]
ユーザビリティとは、「使いやすさ」のこと。
想定ユーザーが、すでに「ある程度は使えている状態」から、さらに「使いやすい状態」へとすることを目指す。
ユーザビリティは、あらゆる分野で研究が進められておりますが、特にWebやソフトウェアなど、コンピュータ関連の世界でよく使われている言葉です。
基本的に、あらかじめ想定されているユーザーの使い勝手をより改善するというものですが、実際の言葉の使われ方としては、やや曖昧な印象を受けました。
これに対して、アクセシビリティの場合は、特に高齢者や障がい者などを含めて、できる限り多くの人々が使えるかどうか、つまり「使えない状態」を「使える状態」にする、ということに焦点を絞るようです。
アクセシビリティ:ハンディキャップがある人にも、できる限り使える状態にする。
ユーザビリティ:想定ユーザーにとっての使いやすさの向上を目指す。

つまり、このアクセシビリティとユーザビリティは、より多くの人が使える状態かどうかの「段階」「程度」を示す言葉といえそうです。
いっぽう、ユニバーサルデザインやバリアフリーという言葉は、より多くの人を使える状態にするための「考え方」や「方法論」を表しております。
■ 次回予告
それでは、次に……
(ワイワイ……ガヤガヤ……)
みなさん、そろそろ集中力がなくなってきたようですね。
ではここいらで、小休止といたしましょう。
先生も、ちょっと疲れてきましたので(笑)。←ここではオマエを“先生”と呼ばなくてはならないのかw 屈辱だなw
それではこの続きは、次回の記事へということにいたします。
次回の記事では、「ユニバーサルデザイン」と「バリアフリー」を中心に解説し、最後はテキトーにまとめてお茶をにごす予定です!←そこまでぶっちゃけなくていいからw
- 「今回のアクセシビリティ・ユーザビリティ・ユニバーサルデザイン・バリアフリーの記事」
- >■ 2008年2月3日:アクセシビリティ・ユーザビリティ・ユニバーサルデザイン・バリアフリーの違いについて、にわか勉強で解説いたします 1of2(このページです)
- >■ 2008年2月6日:アクセシビリティ・ユーザビリティ・ユニバーサルデザイン・バリアフリーの違いについて、にわか勉強で解説いたします 2of2
