TURTLE MOON の Web雑記
アクセシビリティ・ユーザビリティ・ユニバーサルデザイン・バリアフリーの違いについて、にわか勉強で解説いたします 2of2:08年2月6日
バンバン!
休み時間は終わったぞ〜、みんな席につけ〜。←どうしても先生っぽくやりたいみたいだなw
前回は、「アクセシビリティ」と「ユーザビリティ」を中心にお勉強しましたね。
続いて今回は、「ユニバーサルデザイン」と「バリアフリー」の解説からはじめます……。
■ 建築の世界から広がった「ユニバーサルデザイン」「バリアフリー」
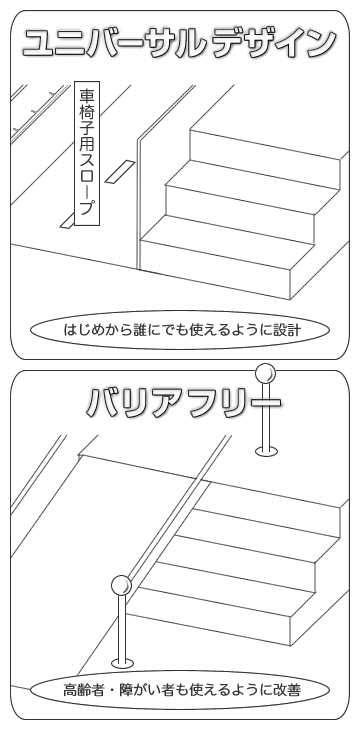
ユニバーサルデザイン[universal design]
ユニバーサルデザインとは、できる限り多くの人々が使えるように、初期の計画段階から意図して、製品・建築物・生活空間・情報などを設計・デザインすることである。
ユニバーサルデザインでは、ユーザーらに渡った時点で、できる限り多くの人々が「使える状態」「使いやすい状態」であることを目指します。
バリアフリー[barrier free]
バリアフリーとは、高齢者や障がい者など「ハンディキャップ」を抱える人々が使用できない原因を、極力取り除いていくこと。
バリアフリーでは、すでに出来上がっているものに対して、特に高齢者や障がい者などが「使える状態」や「使いやすい状態」へと改善してゆくことを目指します。
ユニバーサルデザイン:計画の初期段階から多くの人々が使えるように配慮する。
バリアフリー:運用・メンテナンスの段階で使えない原因を取り除く。

ユニバーサルデザインの「最初から使えない原因をつくらない」という考えに対して、バリアフリーは「使えない原因を取り除く」という考え方ですね。
建築の世界では、前回のアクセシビリティやユーザビリティよりも、ユニバーサルデザインやバリアフリーのほうが、言葉としてもよく使われているようです。
平成6年に施行された「ハートビル法(通称)」では、高齢者や障がい者が円滑に建築物を利用できるように、その障害を除去するための建築基準を定めています。
これに基づき都道府県知事が認定した建築物は、補助・低利融資・税制面などの優遇措置が適用されるのだそうです。
※現在はハートビル法に替わって、より積極的に既存の建築物の改善を促す「バリアフリー新法(通称)」が施行されています。
建築の世界では、法律の面からも、バリアフリーやユニバーサルデザインを推進しているのですね。
■ インタールード(真面目な学習者は読み飛ばし推奨)
え〜ところでみなさんは、当サイトには、けっこうたくさんアクセスしてくれているはずです。
しかし、そのワリには、この私に対する「心の壁」を、みなさまの態度からヒシヒシと感じます。
少しばかり、バリアフリーの精神が足りないようですね!
(ざわ…ざわ…)
なんだその態度は!
先生、悲しいぞ!←ニート風味なオマエとは、誰もが一歩退いた位置から付き合っていきたいところだよw
■ Webの世界での具体的な方法例
アクセシビリティやユーザビリティを高めるための、具体的なユニバーサルデザイン&バリアフリー化の方法を、Webの世界に当てはめて考えてみましょう。
特にアクセシビリティの観点から、ハンディキャップを抱える人々にも使えるWebサイトを目指す場合、様々な対応策を施す必要があります。
見やすさ:デザイン性への配慮(例:特にテキストのサイズ・カラーに注意する・縦横に長すぎるページは避ける・色覚シミュレーションソフトで配色をチェックする)など。
音声ブラウザへの対応:読み上げ順・読み上げ方(例:“2008/2/5”を“2008年2月5日”に)に注意。htmlの正しい文章構造など。
メディアの複合利用:画像には【alt=""】で代替テキストを。動画には字幕を。音声案内の導入など。
分かりやすい操作性:定番的かつシンプルなメニュー・リンク・デザイン・操作方法など。迷いにくいナビゲーション(例:操作フロー・パンくずリスト)の導入。
快適性:素早い反応(例:データの軽さ・少ないレンダリング負荷・質の高いWebサーバを使用)。
検索・アクセス性:SEO(サーチエンジン最適化)。有効な外部被リンクなど。
各利用環境への対応:各OS・ブラウザ・機器など あらゆる環境への対応。各種入力デバイスにおける操作性(例:キーボードオンリーでの操作性)など。
こんな感じでしょうか。
まぁ、この表自体が見にくいのですが(笑)。
しかし、すべてのWebサイトが、これらの対応策をすべて駆使したWebデザインをするのは、可能なのでしょうか?
やはり、万人に完璧なサイトの構築というのは、現実的ではないと思われます。
場合によっては、想定するユーザー層にあわせて、ある程度の妥協も必要になってくるのです。
例えば、「一目見ただけで誰もがすぐに使えるサイト」だけを追及するのではなく、「はじめは若干の学習が必要であっても慣れてくるほど便利に使えるサイト」を追及するという方向性も、ありなのではないかと思います。
そして、それらの対策を追及してゆくことが、最終的には、高レベルのユーザビリティの獲得につながることになるのです。
■ 一歩先をゆく、建築の世界のユニバーサルデザインとバリアフリー
建築物における、バリアフリーのイメージはというと、「階段などの段差をなくす」「手すりを設ける」「介護スペースの確保」など、形体の範囲の改善を思い浮かべます。
しかし、ことユニバーサルデザインなどの先進国においては、「空気質」「熱環境」「精神」などといった、目に見えない範囲を追及するステージへと進んでいるのだそうです。
突き進めると、ハンディキャップがある人もない人も、「元気にポジティブな気持ちで過ごせる」建築物の創造が、真のユニバーサルデザイン・バリアフリー化だということですね。
それでも、「見えない条件を改善する」というのは、たいへん難しいことです。
特にWebの世界では、具体的なWebデザインの研究の前に、まずはユーザーの「心のバリアフリー」から考え直す必要があるかもしれません。
軽くネットサーフィンをしているだけでも簡単に目に入る、「差別」「偏見」「誹謗中傷」などの、目にあまるような情報の数々……。
加えて、マルウェアや迷惑メール・悪徳商法など、ネットを経由した犯罪的行為がこれほどまでに溢れていては、多くの人々が安心してインターネットに興じることもできません。
こんな、悪意渦巻くWebの世界の現状を変えてゆくのが、真のユニバーサルデザインやバリアフリーなのではないかと思います。
最終的には、コンテンツそのものが、最も大切なのですから……。
■ アフタースクール
さて、最後はエラソーなことを、無責任に述べてしまいましたね。
先生、ちょっと真剣になっちゃった(笑)。←まだ先生って設定を続けているのかw
っていうか、これだけ色々と解説をしておいて、当のこのサイトのアクセシビリティやユーザビリティは、いったい どうなっているのでしょうか?
どうですか、みなさん??←自分で考えてくれよw
以上、「アクセシビリティ」「ユーザビリティ」「ユニバーサルデザイン」「バリアフリー」についてを、にわか勉強でご解説いたしました!
今回の記事は、この私が参考文献などから得たものを、私なりの解釈でまとめたものです。
ちなみに私、学生時代にはロクに勉強もせず、授業中は給食のことばかり考えているような生徒でした。
その結果、哀れなニート風味へと転落するという、そんな絶望的な人生を送っているダメ人間です☆←信憑性ゼロw
なので、まぁなんていいますか、参考程度お願いいたしますね(笑)。
そもそも、これらの言葉は、一般的にはそれほど区別して使われているわけではありません。
特にユーザビリティの概念などは、人によって、ずいぶんと解釈が違っているようなので……。←予防線を張るなw
(キ〜ンコ〜ンカ〜ンコ〜〜ン♪)
はい、今日はここまで!
起立!
礼ッ!
ちょっとちょっと! 最後のおじぎぐらいは、ちゃんとしていってくれよ! そんな、あくびしながら立ち去るなって! だいたいなんでこの私がわざわざ先生になってまでオマエたちに……(反転してまで読む価値ないよ!)
- 「今回のアクセシビリティ・ユーザビリティ・ユニバーサルデザイン・バリアフリーの記事」
- >■ 2008年2月3日:アクセシビリティ・ユーザビリティ・ユニバーサルデザイン・バリアフリーの違いについて、にわか勉強で解説いたします 1of2
- >■ 2008年2月6日:アクセシビリティ・ユーザビリティ・ユニバーサルデザイン・バリアフリーの違いについて、にわか勉強で解説いたします 2of2(このページです)
